安装
前提:Node.js
方法1:全局安装
sudo npm install -g mocha方法2:项目安装
npm install --save-dev mocha
入门基础
语法介绍
测试脚本里面应该包括一个或多个
describe块,每个describe块应该包括一个或多个it块。define(name,function);describe块称为"测试套件"(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称("加法函数的测试"),第二个参数是一个实际执行的函数。it(name,function);it块称为"测试用例"(test case),表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称("1 加 1 应该等于 2"),第二个参数是一个实际执行的函数。断言库——assert、chai
所谓"断言",就是判断源码的实际执行结果与预期结果是否一致,如果不一致就抛出一个错误。所有的测试用例(it块)都应该含有一句或多句的断言。它是编写测试用例的关键。断言功能由断言库来实现,Mocha本身不带断言库,所以必须先引入断言库。
var assert = require('assert');//引入断言库 //断言 assert.equal(-1, [1,2,3].indexOf(4));// 4在数组中的索引为-1 assert.equal(0,[1,2,3].indexOf(1));//1在数组中的索引为0如果
assert断言不成立,就会抛出一个错误。事实上,只要不抛出错误,测试用例就算通过。it('should return -1 when the value is not present', function() { assert.equal(-1, [1,2,3].indexOf(4)); });编写测试用例
新建项目,新建multiply.js模块,代码如下:
/** * Created by xiaoma on 16/8/3. */ function multiply(x,y){ return x*y; } module.exports=multiply;要测试这个模块是否正确,就要写测试用例。
通常,测试用例与所要测试的源码脚本同名,但是后缀名为
.test.js(表示测试)或者.spec.js(表示规格)。比如,multiply.js的测试脚本名字就是multiply.test.js。代码如下:/** * Created by xiaoma on 16/8/3. */ var multiply = require('./../../js/multiply'); var assert = require('assert'); describe('乘法运算', function () { it('2乘以6等于12', function () { assert(12,multiply(2,6)); }); });执行测试用例
Mocha默认运行test子目录里面的测试脚本。所以,一般都会把测试脚本放在test目录里面,然后执行mocha就不需要参数了。Mocha默认只执行test子目录下面第一层的测试用例,不会执行更下层的用例。为了改变这种行为,就必须加上--recursive参数,这时test子目录下面所有的测试用例----不管在哪一层----都会执行。
mocha file1
mocha --recursive
进入demo1\/test\/dist 目录后,运行如下如下命令:
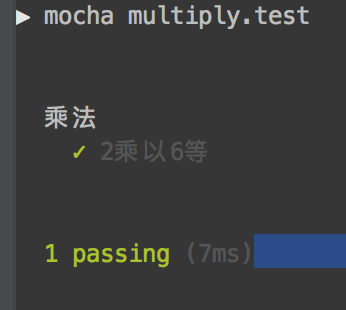
mocha multiply.test
结果如下:

相关插件
NodeJS
WALLABY.JS
实例
改天有时间再添加
学习链接
http:\/\/www.ruanyifeng.com\/blog\/2015\/12\/a-mocha-tutorial-of-examples.html